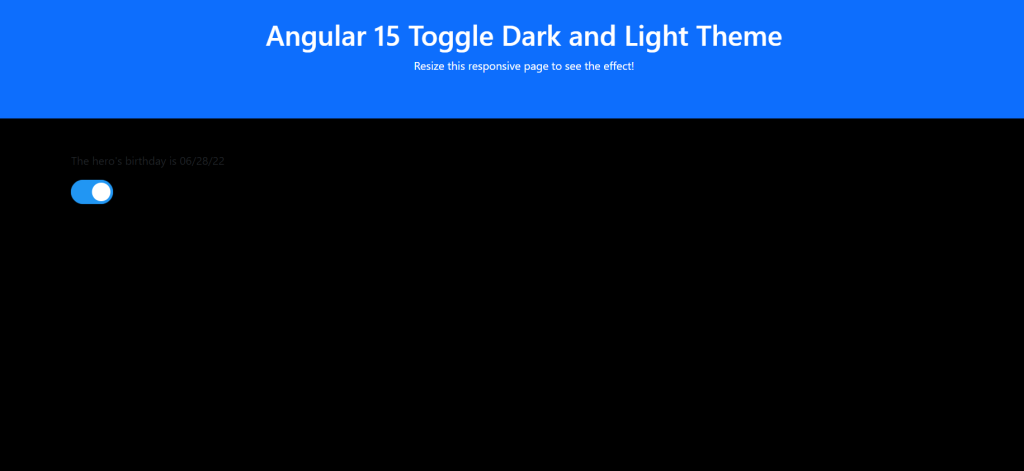
javascript - Unable to correctly switch between dark and light Angular Material themes - Stack Overflow

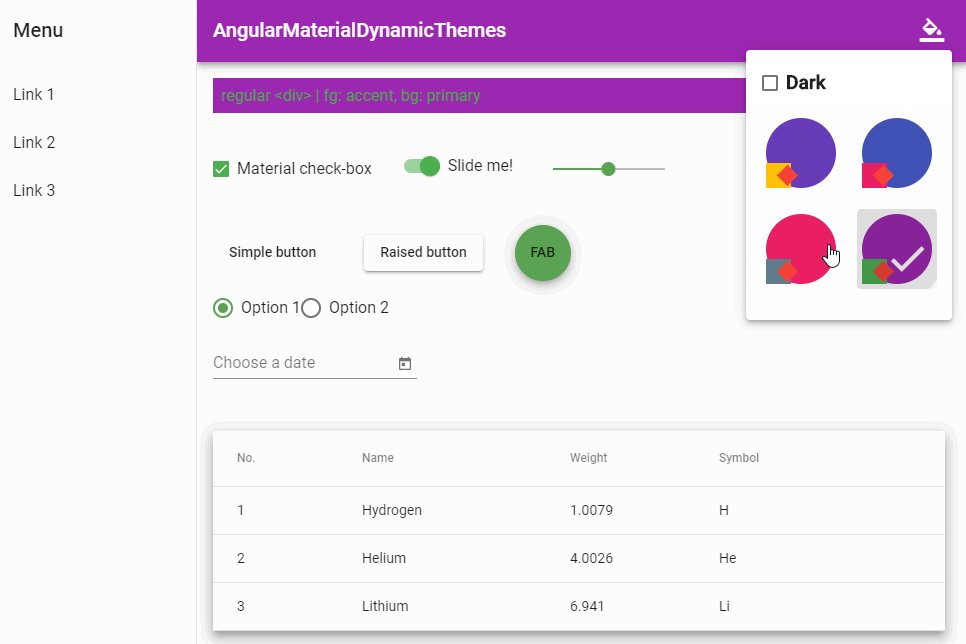
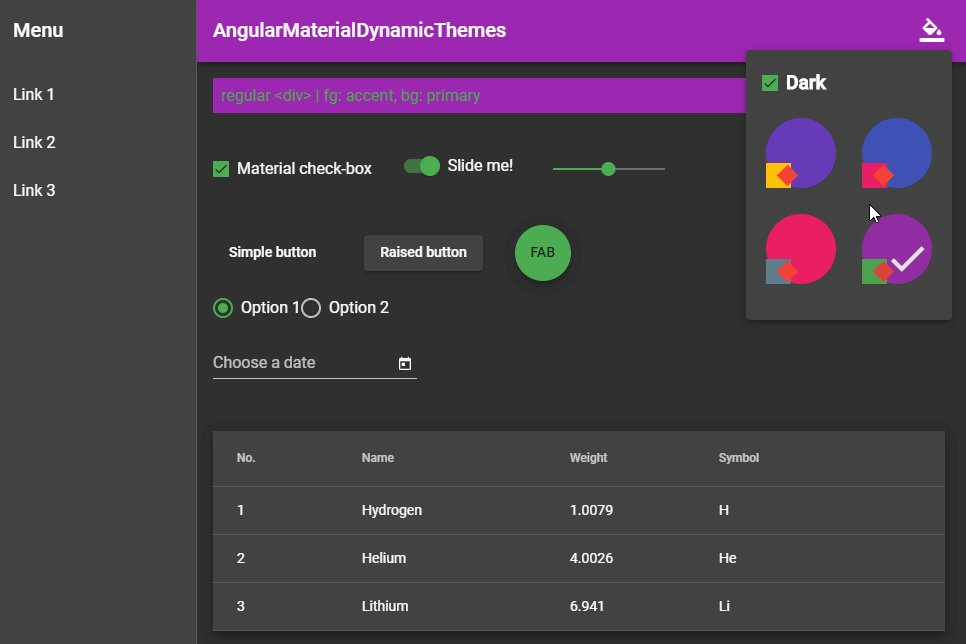
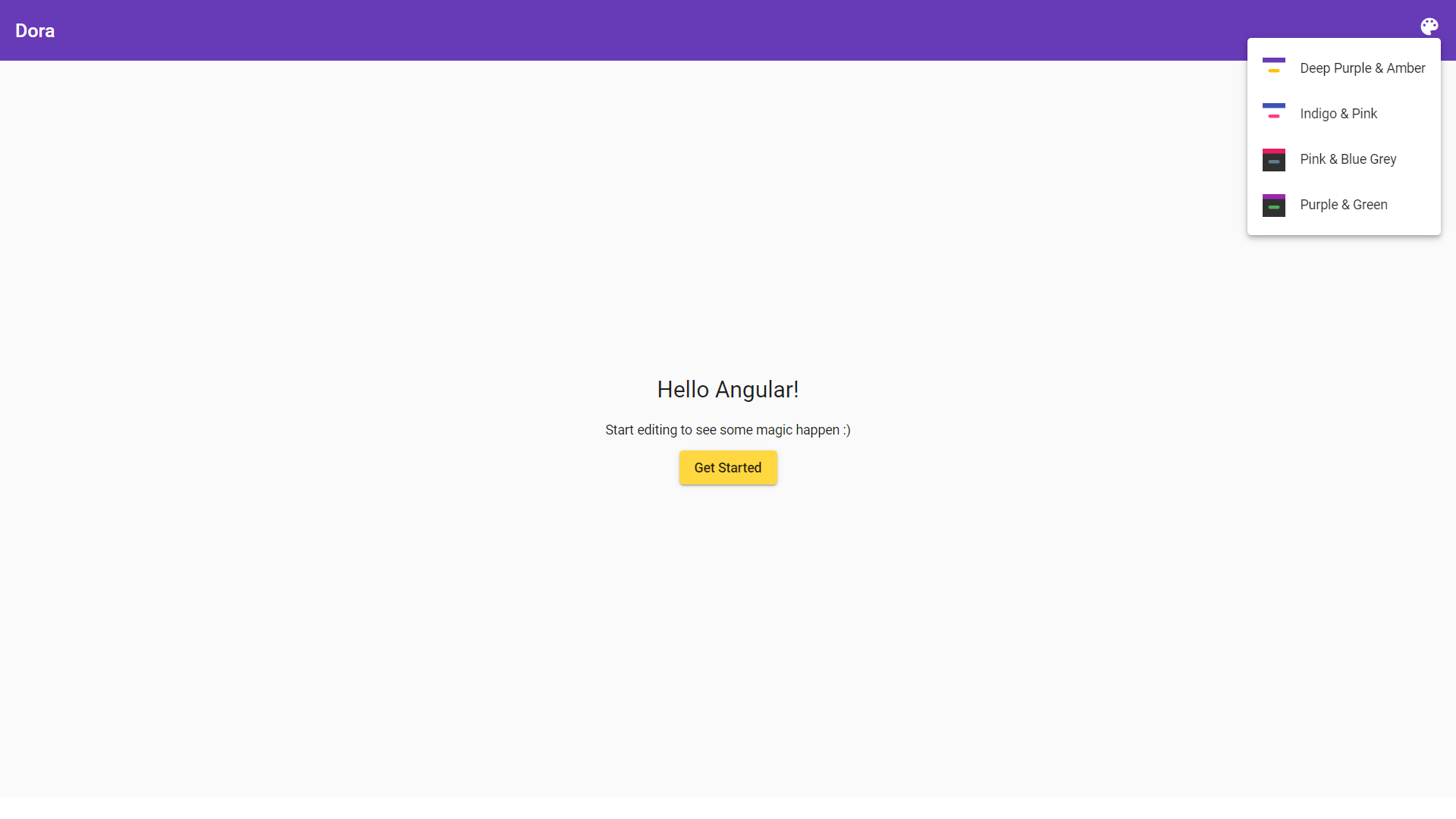
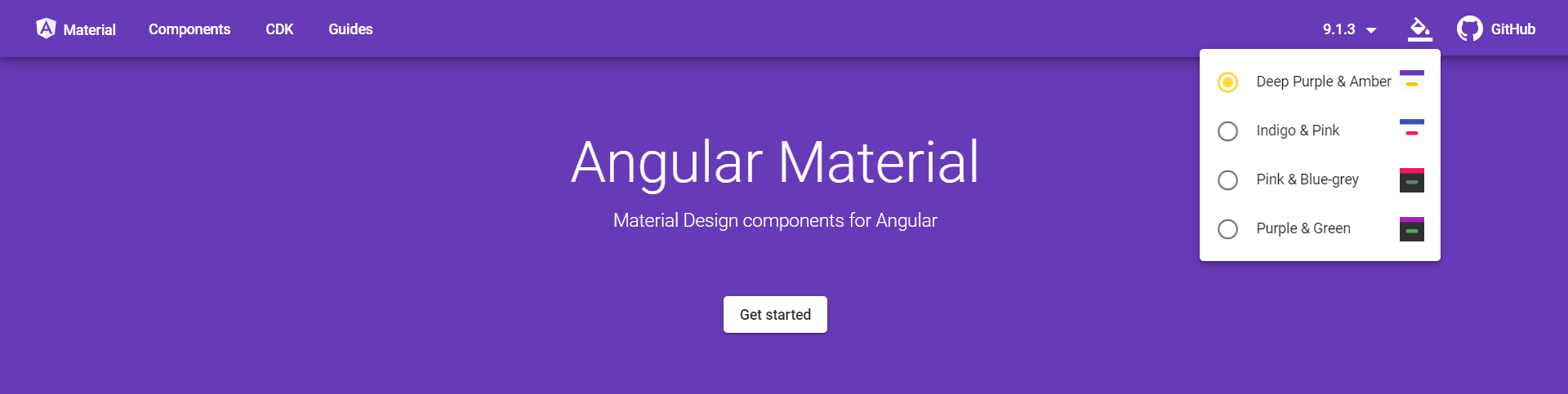
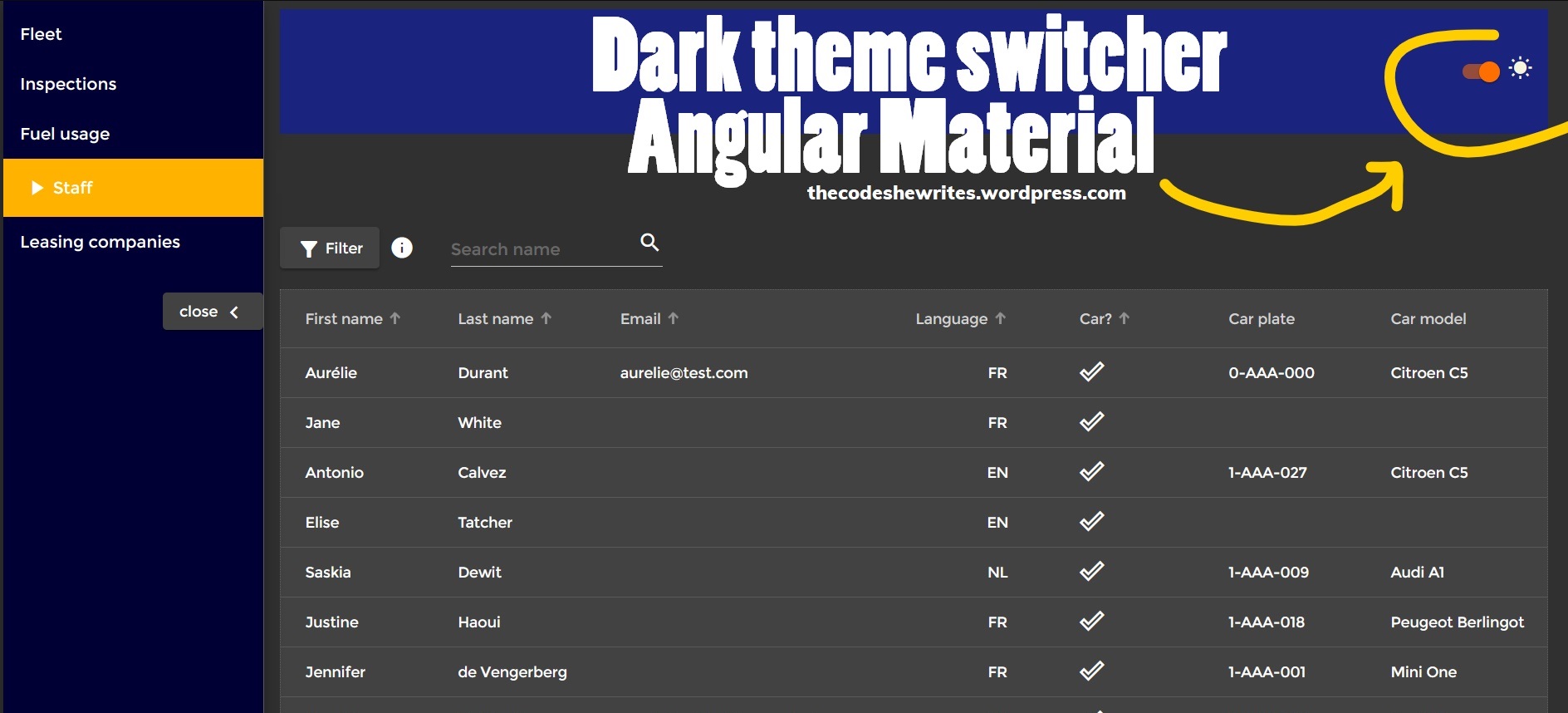
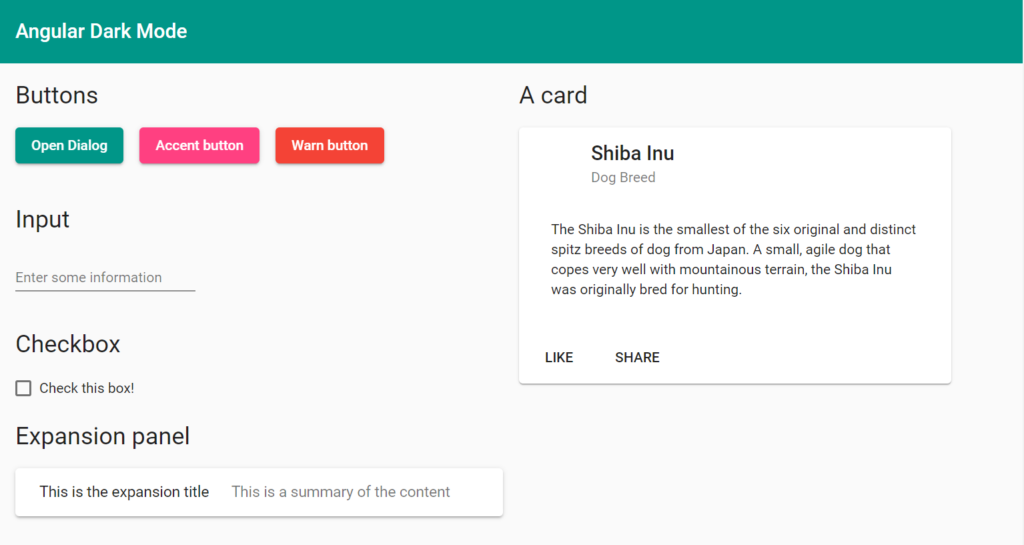
Angular Theming: How to Create a Dynamic Theme Switcher for Light & Dark Mode | Articles | Code Beyond Limits

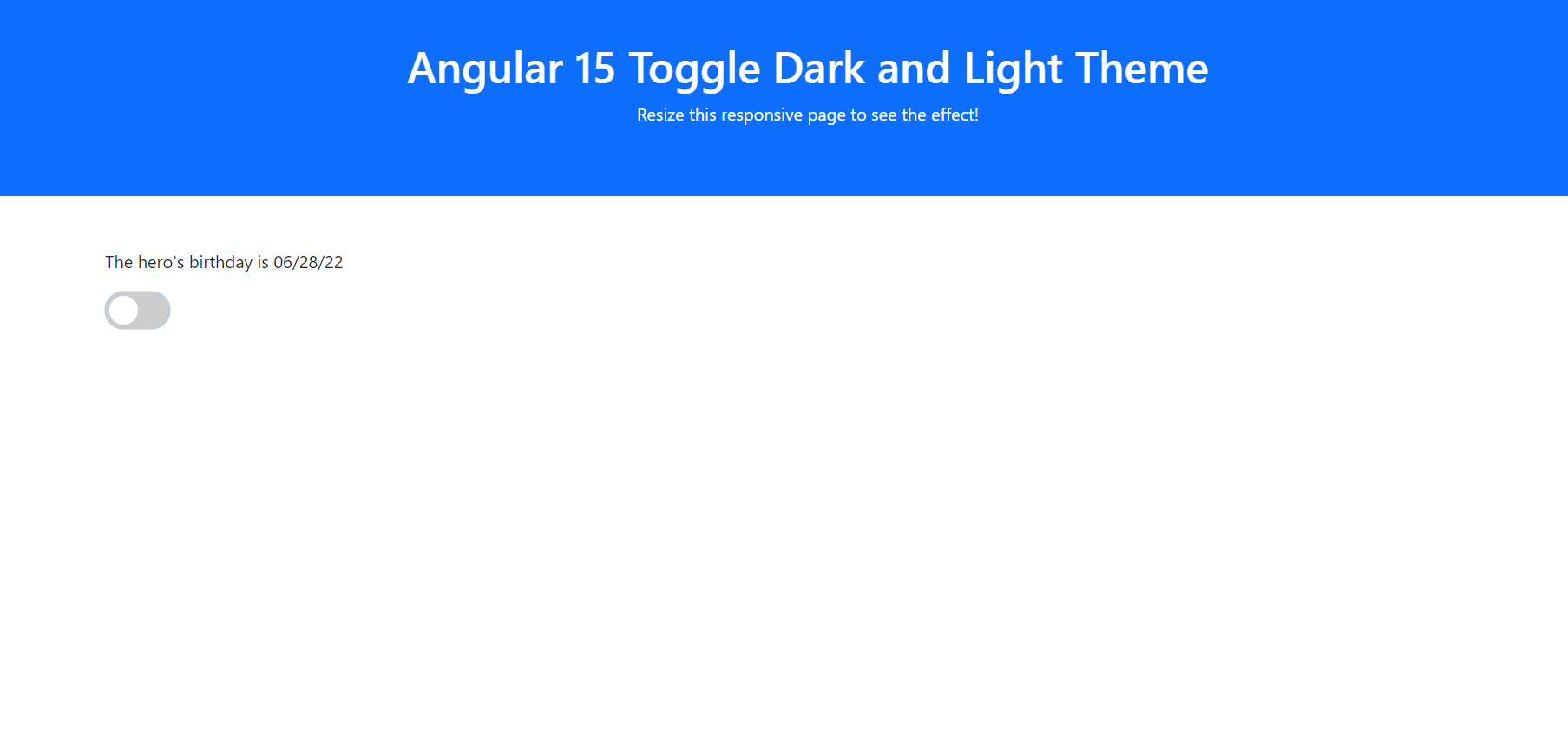
Slide-toggle theme color does not follow app theme definition, but is fixed at 500 level default · Issue #13044 · angular/components · GitHub

Angular Theming: How to Create a Dynamic Theme Switcher for Light & Dark Mode | Articles | Code Beyond Limits