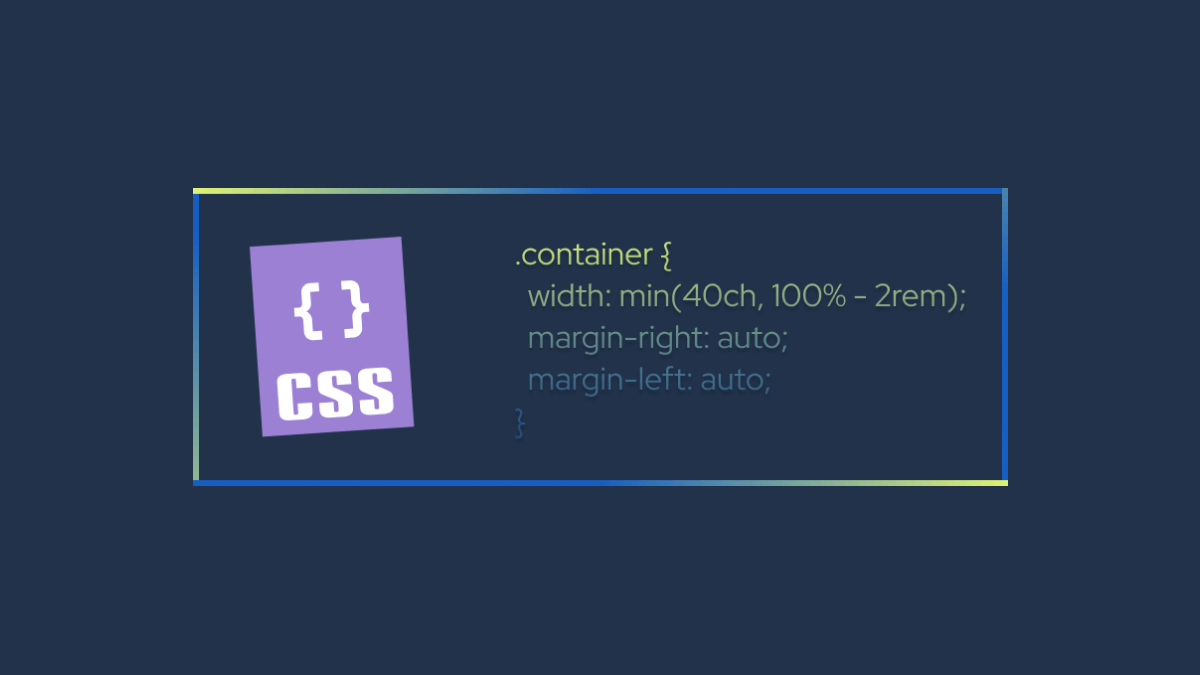
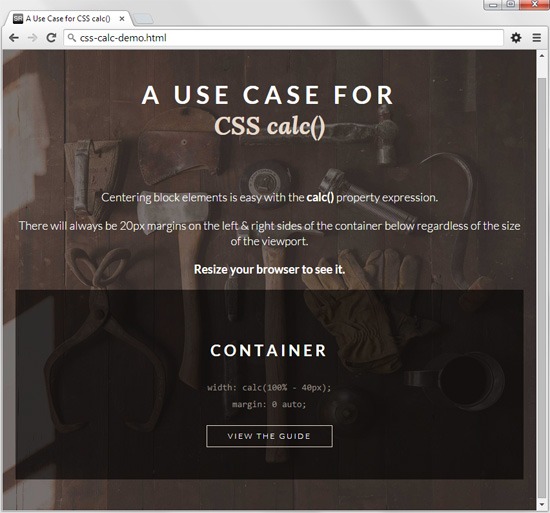
✔️ 🚀 Feature Request: Container - Please allow CSS' calc() value to be inserted as a container width! (Duplicate of #2219) · Issue #17151 · elementor/elementor · GitHub

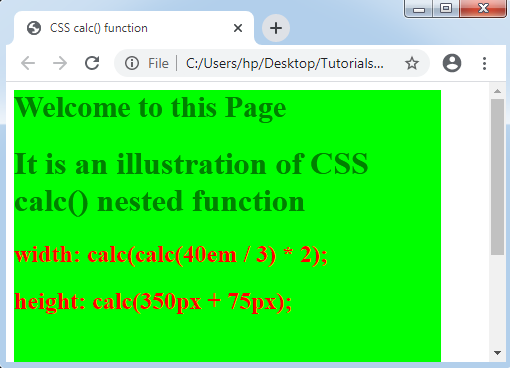
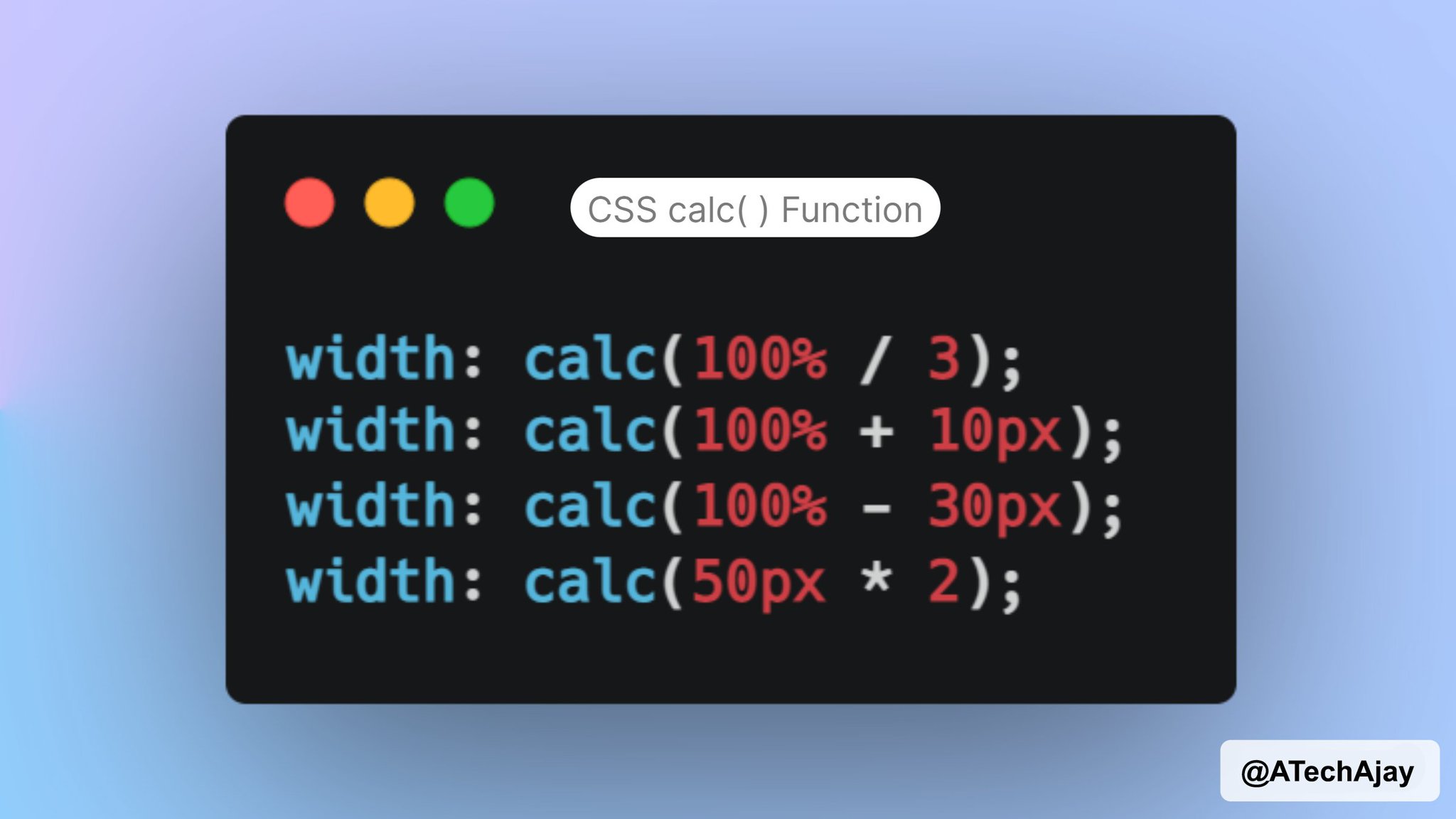
Ajay Yadav on X: "📌 Do you know?? - What is CSS calc( ) function? - What is the use of the CSS calc( ) function? - Why CSS calc( ) function